写在前面
结合上一篇提到的界面风格统一的问题,ui界面美观是产品一个至关重要的优势,而界面美观最基础的一点就是风格统一。但在团队中界面设计往往由许多人共同完成,如果统一大家的样式就成了一个问题。 下文方法是项目过程自己摸索的方法,不知道成熟团队或者公司内部有没有更好的准则,仅供参考。
解决思路
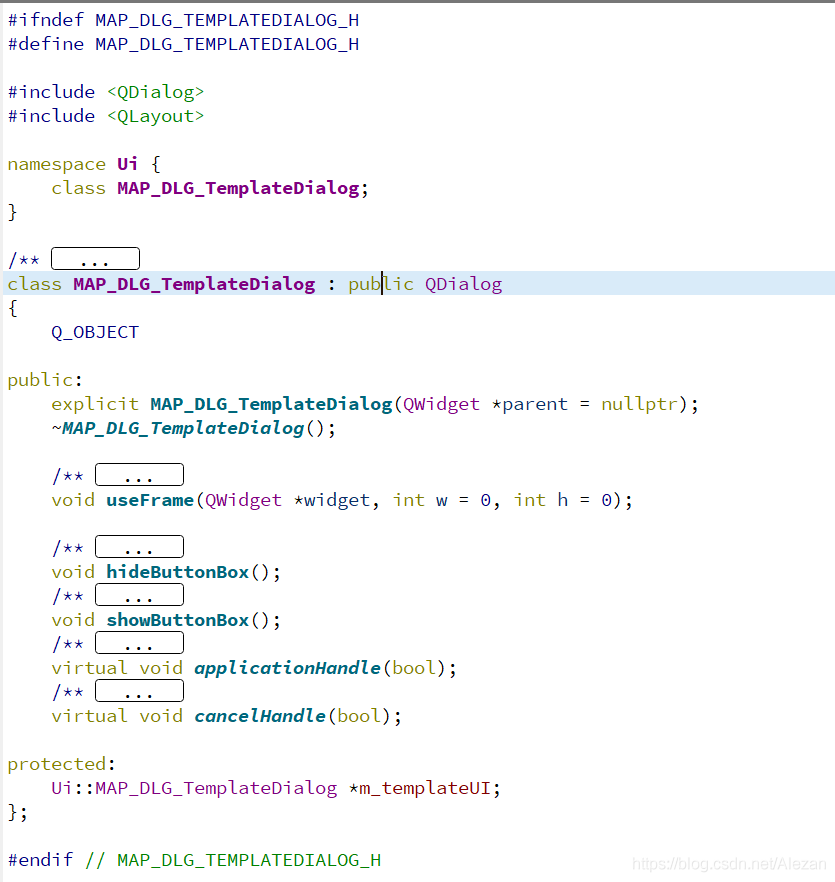
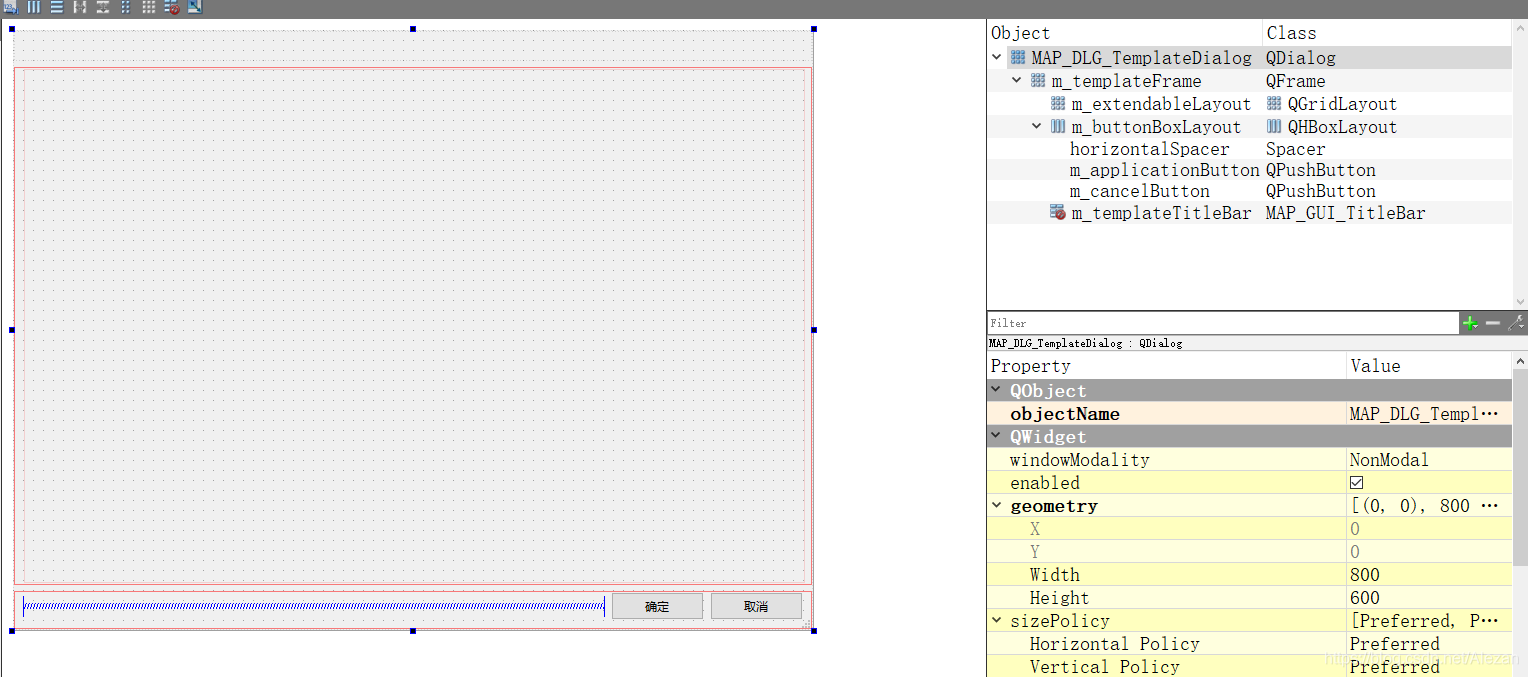
以QDialog一个常用的组件为例。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
void MAP_DLG_TemplateDialog::useFrame(QWidget *widget, int w, int h)
{
m_templateUI->setupUi(this);
m_templateUI->m_extendableLayout->addWidget(widget);
if(w != 0 && h != 0)
this->resize(w, h);
QFile qss(":/QSS/qss/TotalQSS.qss");
if (qss.open(QIODevice::ReadOnly))
{
QString styleSheet = qss.readAll();
setStyleSheet(styleSheet);
}
m_templateUI->m_templateTitleBar->setButtonStyle(TitleBarButtonFlag::NOFLAGICONANDMAXMINBUTTON);
m_templateUI->m_templateTitleBar->setTitleIcon(QIcon(":/Icon/icon/world.png"));
m_templateUI->m_templateTitleBar->setTitleBarTitle(u8"标题栏", Qt::AlignCenter);
m_templateUI->m_templateTitleBar->setDragable(true);
this->setWindowFlag(Qt::FramelessWindowHint);
connect(m_templateUI->m_applicationButton, &QPushButton::clicked,
this, &MAP_DLG_TemplateDialog::applicationHandle);
connect(m_templateUI->m_cancelButton, &QPushButton::clicked,
this, &MAP_DLG_TemplateDialog::cancelHandle);
}
代码非常简单,更多是特定需要的接口,核心只要调用了setupUi,通过启用ui文件搭建的框架,并以QSS渲染其中指定的部件。
- 用法参考注释如下:
/**
* @brief The MAP_DLG_TemplateDialog class
* 对话框模板类,可作为大部分对话框的父类;
* 提供了一套对话框的自定义框架,暂时包括:
* 1.自定义标题栏,具体API参见自定义标题栏头文件
* 2.底部button box,提供“确定”,“取消”功能。
* 3.边框样式以及相关QSS设置,详情参见ui文件的样式。
* 用法:
* 生成Qt的ui/h文件,选择QDialog父类;在生成的.h文件中更改继承父类为MAP_DLG_TemplateDialog;
* 在构造函数(或者合适的位置),调用MAP_DLG_TemplateDialog的useFrame方法即可。
* 参考MAP_DLG_CreateProject界面
* 最后在工厂类中提供生成界面的函数,使用工厂类创建界面。
* @see map_dlg\map_dlg_createproject.h
*/
举例:  其实这个思路本身,其实就是利用了多个ui的组合,把界面共有的部分提取出来搭建一个ui框架文件,特定逻辑则继承这个父类,再写自己的ui文件。 (可能是Qt默认生成一个.h一个.cpp一个.ui就默认了这种组织形式,但文件组织是自由的,只要弄清楚ui文件的本质是什么,也就是setupUi这个函数的作用)
其实这个思路本身,其实就是利用了多个ui的组合,把界面共有的部分提取出来搭建一个ui框架文件,特定逻辑则继承这个父类,再写自己的ui文件。 (可能是Qt默认生成一个.h一个.cpp一个.ui就默认了这种组织形式,但文件组织是自由的,只要弄清楚ui文件的本质是什么,也就是setupUi这个函数的作用)
额外
上面额外提到一点是工厂类,这是team里面一个成员提出的设计原则,所有界面的创建由专门的工厂类去负责(其实也就是把new dialog()这个放入一个函数里面!)。这点到底有没有意义,我暂时持保留意见。
最后
由于项目本身由整个团队完成,并不是开源项目,所以代码部分不敢大张旗鼓的粘贴进来分享,有什么疑问之处可向本人联系进行交流。 邮箱:861921648@qq.com.